html title ツールチップ
次にツールチップをデザインする時に気をつけたいポイントを紹介します。
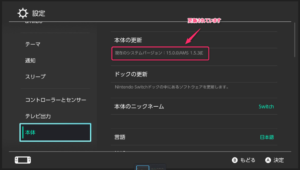
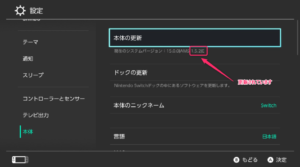
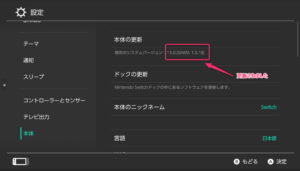
JAWS 7.0以降では、設定によってtitle属性値を読み上げることができる。この設定は、一時的な変更も固定的な変更も可能である。
個々のツールチップのオプションはデータ属性を使用して指定するできます。
ホバーでヒントを出すのがツールチップですが、スマホではホバーができないため、クリック(タップ)で表示することになります。
tooltip を作る際に用いるベースとなる HTML です。
ツールチップは、カーソルがあるオブジェクトの近く(上下左右)に表示するのが原則です。ただし表示させる場所は操作を妨害するような場所に配置してはいけません。
この実装方法の目的は、リンクを説明する追加情報を提供するための、a要素のtitle属性の利用方法を示すことである。title属性は、リンクの目的を明らかにしたり、詳しく説明したりするのに役立つ追加情報の指定に用いる。もしtitle属性を通して提供する補足情報が、警告文のように利用者がリンクをたどる前に知っておくべき内容であれば、title属性ではなくリンクテキストとして提供すべきである。
支援技術ごとにtitle属性の音声読み上げサポートが異なる。一部の支援技術には、利用者がtitle属性によって提供される情報にアクセスする機能が含まれていない。
tooltip の表示・非表示を遅らせます(ms)。
要素にツールチップハンドラーをつけます。
ただ、画面がツールチップだらけになると、逆にユーザーを混乱させる原因となるので使いどころは見極めるようにしましょう。
As a workaround, you’ll want to trigger the tooltip from a wrapper
ツールチップは効果的に使うことで、サイトのユーザビリティをあげてくれます。より使いやすいサイトを目指すなら、一つの手として覚えておいて損はないものでしょう。それでは良きデザインライフを!!
ユーザーエージェントの一部では、コンテキストメニューによって補足情報にアクセスできる。たとえばMozilla/Firefoxでは、Pに続けてShift+F10とキーを押すと、他の補足情報とともにtitle属性の内容が表示される。
ツールチップを切り替えます。ツールチップが表示/非表示になる前( shown.bs.tooltip , hidden.bs.tooltip の発動前)に呼び出し元に戻ります。
ツールチップの “manual” トリガーとみなされる。








コメント